Create AMAZING 2-Factor Authentication UI Design with HTML & CSS
- 2025.06.07
- リモートワークセキュリティ

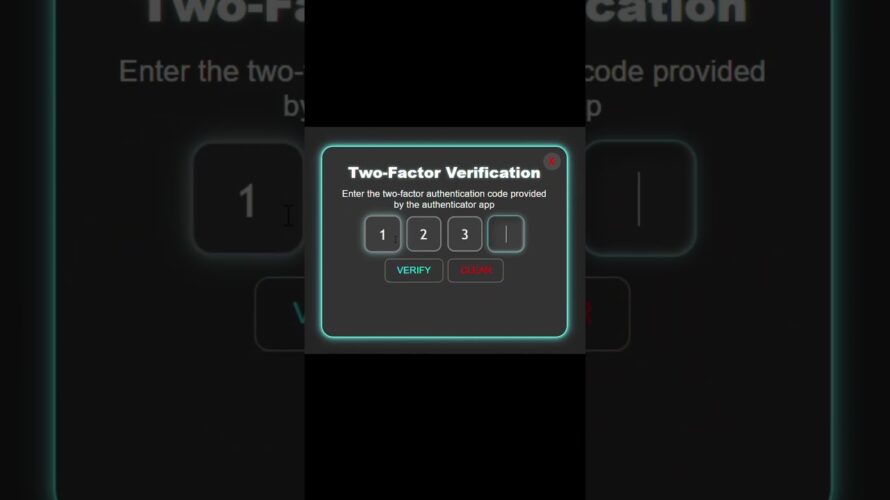
In this video, I’ll show you how to create a stunning Two-Factor Authentication (2FA) UI design using HTML and CSS. This neon-glow styled OTP screen is perfect for modern login flows, enhancing both security and user experience.
🔒 Features Covered:
– Stylish 2FA/OTP input layout
– Glowing neon border effects
– Invalid input validation
– Functional VERIFY & CLEAR buttons
– Fully responsive UI
💡 Perfect for login screens, admin panels, and secure apps. Watch till the end to learn how to enhance your front-end design skills with real-world UI examples!
📁 Source Code: comment
📌 Don’t forget to Like 👍, Comment 💬, and Subscribe 🔔 for more creative web designs using HTML, CSS, and JavaScript!
2FA UI Design,
OTP Input Design,
Two Factor Authentication HTML CSS,
login security ui, html css ui design,
neon input form,
glowing ui form,
html css animation,
html css login screen,
secure login design,
web ui inspiration,
glowing otp box,
auth screen design,
web ui challenge,
auth verification page
html css se project kaise banaye.
frontend,css,html,
html project ideas,
website,how to create website,website design html css,
website using html css and javascript,html projects,
html css project website,
html css project beginner,
html css coures,
html css animations,html css se project kaise banaye,
html projects.
#2FA #TwoFactorAuthentication
#HTMLCSS #WebDesign
#SecureLogin #UIDesign
#FrontendDevelopment
#OTPDesign #CSSAnimations
#WebSecurity #LoginForm
#ModernUI #UIDesignInspiration
#NeonUI #GlowEffect
#AuthDesign #LoginScreen
#WebDevelopmentTutorial
#AuthenticationForm #youtubeshorts #shortvideo #shortsviral #shortviral
